

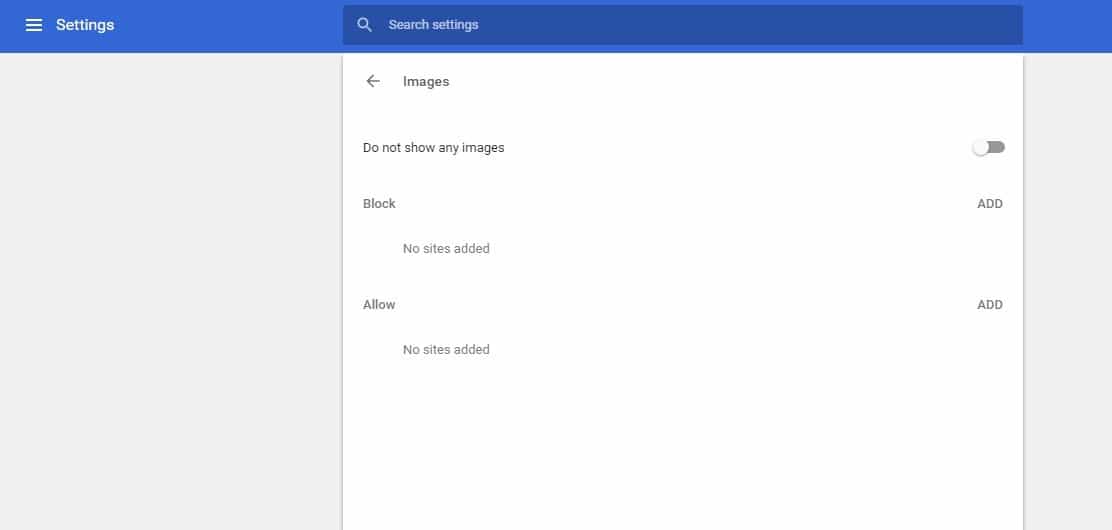
This button sounds like it should clear the OS-level cache, but my experience just doing this isn't enough by itself. Go to chrome://net-internals/#dns and click Clear host cache. To simulate the first load experience you need to clear Chrome's DNS and connection caches. If you load the same page again you'll only see the actual request round-trips, as the existing server connection is reused. However, you'll only see these round-trips if Chrome hasn't previously connected to the website's server. The DevTools waterfall shows each part of the request in a different color.Īgain, you can hover over the request to get an explanation of the breakdown. Network round-trips Ī network request to a new website consists of multiple sequential round-trips: Learn more about the different types of network throttling. Note that DevTools uses a relatively basic type of network throttling. Throttling the network allows you to watch your page render gradually, observe what order content is displayed in, and which block rendering. Here's a site on a fast connection without any throttling.Īnd here's the same site loaded using the Slow 3G setting. To enable throttling, select an option from the dropdown on the right of the "Disable cache" checkbox.

This lets you simulate how your site loads on a slower connection. To make investigating performance easier, Chrome DevTools includes a network throttling option that artificially increases response delays and reduces bandwidth. Likewise, running your server locally means there's practically no round-trip latency. So a 10MB image might load quickly on your computer, but will take a long time on a 3G connection. Network throttling Īs a developer you probably use a relatively fast internet connection. Learn more about reducing slow Time To First Byte (TTFB). It might be doing unnecessary work or run slow database queries. To resolve slow server responses you'll need to look at your backend code.


Switching to the Network tab, we can see that the document request could probably be sped up, and the JavaScript bundle could be loaded more quickly. The Youtube homepage spends a lot of time running JavaScript and rendering the UI. If the CPU timeline contains a lot of orange then the page is running a lot of JavaScript, and it might be better to look into that instead of focussing on the network. Then select the Performance tab and click the Start profiling and reload page button. To check what's slowing down your page, open Chrome DevTools by right-clicking on the page and selecting Inspect. Heavy CPU processing is also a common cause of slow page load times. Getting started: is the network the performance bottleneck? īefore looking at the requests made by the page we first need to check if the network is actually what's slowing it down. Viewing request headers and response status.Getting started: is the network the performance bottleneck?.
#Chrome download slow how to
This article explains how to use the DevTools Network tab to debug performance issues. Chrome's developer tools provide a lot of information on what's slowing down your site and how to make it faster.


 0 kommentar(er)
0 kommentar(er)
